Vamos a instalar el módulo de productos avanzados dinámicos que permite al cliente de la tienda elegir qué es lo que quiere dentro de un producto compuesto para generar dinámicamente el producto adaptado a sus necesidades.
Indice de contenidos
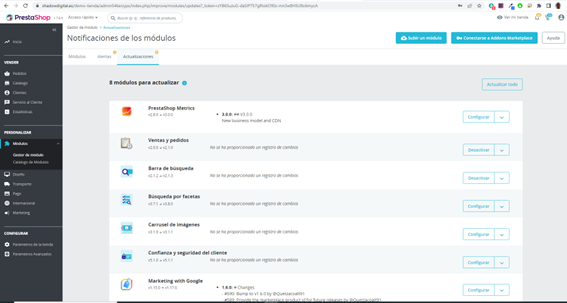
- Paso 1.- Entrar en el backoffice de Prestashop 1.7 e ir al menú Personalizar y luego Módulos:
- Paso 2.- Pulsar en el botón azul de arriba a la derecha de “subir un módulo”
- Cómo saber si el módulo de productos compuestos avanzado se ha instalado
- Crear un producto compuesto avanzado desde cero
- Cómo se crean Atributos en Prestashop
- Gestión de inventario
- Imágenes de Producto
- Imágenes de las combinaciones
- Asociar productos simples a los atributos del producto compuesto
- Guía paso a paso en Video de YouTube
- Cómo queda el producto “coche de bebé” en la tienda:
- Troubleshotting (posibles errores del hosting y cómo solucionarlos)
- Contacto:
Paso 2.- Pulsar en el botón azul de arriba a la derecha de “subir un módulo”
Te pedirá que arrastres o selecciones el archivo .ZIP que debes tener en tu ordenador. En nuestro caso nuestro módulo se llama sdproductocompuesto.zip
Selecciona el archivo (si es un módulo te lo tendrás que haber descargado antes de alguna web, en nuestro caso de www.shadowdigital.es
Y si todo es OK saldrá este mensaje:
Cómo saber si el módulo de productos compuestos avanzado se ha instalado
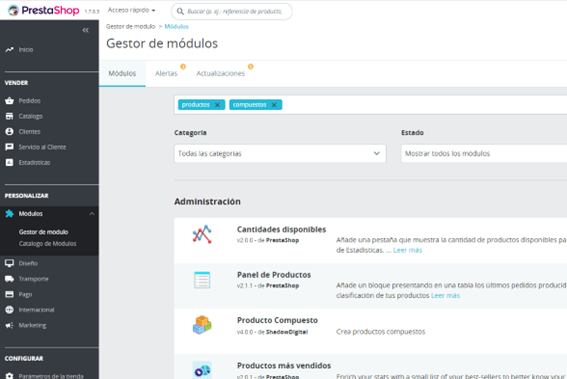
Vamos a la Opción de Módulos en el menu lateral izquierdo:
Y busca productos compuestos en el buscador
Debería salir una ventana con los módulos que cumplan ese requisito:

Comprueba que está Activado, es decir, que solo se puede desactivar:
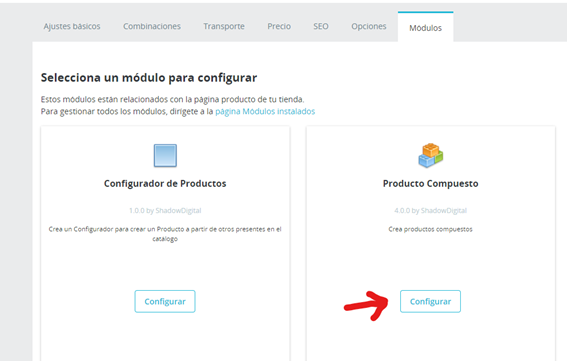
Para configurar el primer producto avanzado compuesto vamos al menú de Productos dentro de Catálogo del menu lateral izquierdo y luego pulsamos en el menu horizontal “Módulos”:

Pulsamos en Configurar este producto, en el que estamos, para asociar productos simples y combinaciones de atributos al producto que hemos seleccionado.
Crear un producto compuesto avanzado desde cero
Puede que sea crear un producto desde cero en vez de seleccionar uno cualquiera que ya tengas creado. Debes tener una idea muy clara de qué producto compuesto vas a ofrecer a tus clientes y con qué opciones lo vas a ofrecer. Para ello ANTES habrás tenido que crear los atributos que vas a necesitar para crear opciones válidas y comprables a tu cliente final. Esto se entiende con un ejemplo.
Supongamos que vendes carritos de bebé configurables con varias opciones. Estas opciones se articulan a partir de los ATRIBUTOS de Prestashop. Los ejemplos más famosos de atributos en cualquier ecommerce suelen ser talla y color. Pues bien en nuestro carrito vamos a crear 4 atributos para configurar un carrito muy personalizado. Estos atributos serán:
- Dimension
- Color Asiento
- Color Capota
- Color Chasis
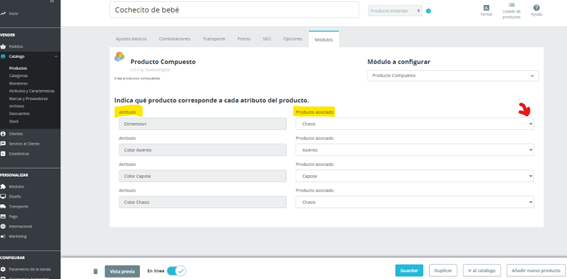
Te enseñamos cómo va a quedar la asociación entre atributos y productos asociados para que nos guíe en esta configuración y te hagas mejor idea de a dónde vamos:
Cómo se crean Atributos en Prestashop
En el estándar de Prestashop los atributos se crean dentro del Menú Catálogo, en “Atributos y Características”:
Nosotros usamos el sistema estándar de Prestashop de forma que puedes actualizar versiones de Prestashop sin que nuestro módulo de productos combinados avanzados interfiera de ninguna forma. Fijate y verás que ya hemos creado los atributos Dimension, Color Asiento, Color capota y Color chasis que luego vamos a utilizar para configurar el producto. Un detalle importante es que estos atributos puedes usarlos en todos los productos donde los necesites.
TIP AVANZADO: Así conseguimos reducir el numero de combinaciones que manejará Prestashop y que pueden ser cientos o miles, afectando al rendimiento de la tienda.
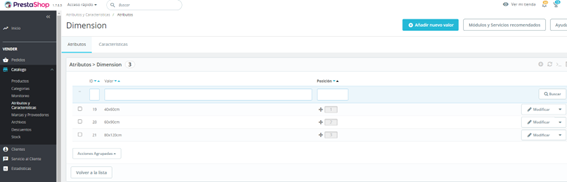
Volviendo a los atributos. Veamos el de Dimensión pulsando en la lista sobre él:

1º Atributo Dimensión. un atributo llamado Dimensión para el tamaño (o talla si quieres) del chasis del cochecito
Observa que hemos decidido que nuestro carrito de bebé va a ofrecerse a los clientes en 3 dimensiones: 40x60cm, 60x90cm y 80x120cm. Puedes así dar a elegir entre 3 tamaños o “dimensiones” de coche de bebé. Por supuesto puedes crear tantos valores de un atributo como necesites ofrecer al cliente.
Gestión de inventario
Nuestro módulo es capaz de seguir la pista a cada variante de tu producto (“combinación” en argot de ecommerce) para dar de baja la cantidad consumida de ese atributo y poder gestionar el stock con cierta dignidad y evitar roturas
TIP AVANZADO: Nuestro módulo también es capaz de detectar si te queda inventario de un determinado atributo y no permite al cliente COMPRAR una opción que no tiene stock para que no hagas promesas que no puedas cumplir, al menos sin avisar.
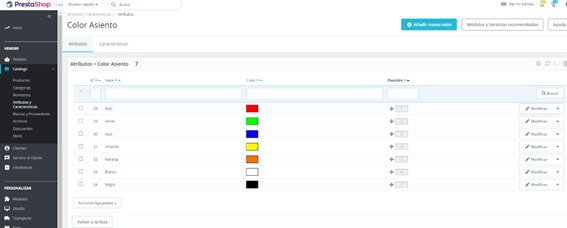
2º atributo: Color Asiento:

Si tuvieras estos atributos creados (no olvides que es un ejemplo) Pulsarías sobre él en la lista y verías algo como esto:
Si creas un atributo desde cero en esta pantalla irás añadiendo valores -en el ejemplo son colores- pulsando en

En nuestro ejemplo hemos creado 7 valores de color para el atributo “Color Asiento”
Nos quedan otros 2 atributos por crear y añadir valores pero ya es suficiente para aprender con un ejemplo. Ahora nos queda el paso de asociar estos atributos para crear combinaciones en la ficha del Producto:
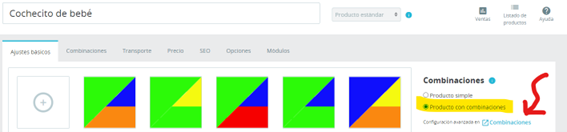
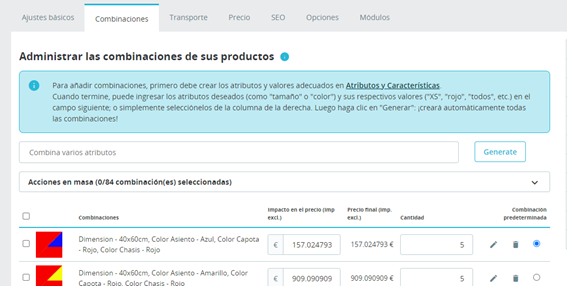
Recuerda marcar que es un producto con Combinaciones:

Y luego Generamos las combinaciones:
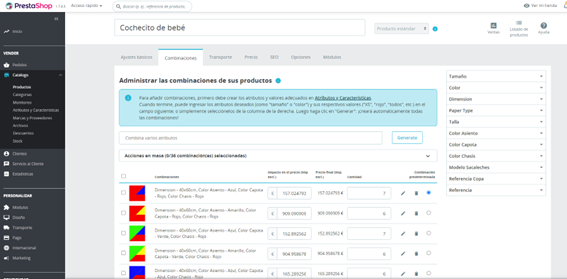
Pulsa en Combinaciones:

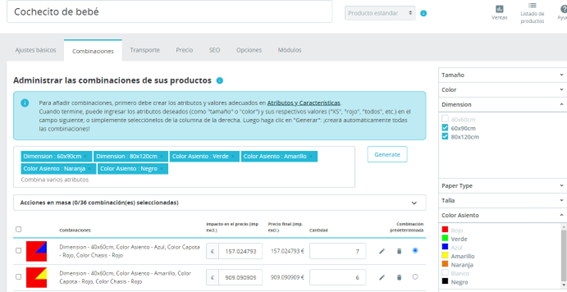
En este ejemplo ya hemos creado algunas combinaciones.
1º.- Vamos a usar 4 atributos, el resto no nos interesa ahora. Los 4 atributos a elegir son Dimension / Color Asiento / Color Capota / Color Chasis.
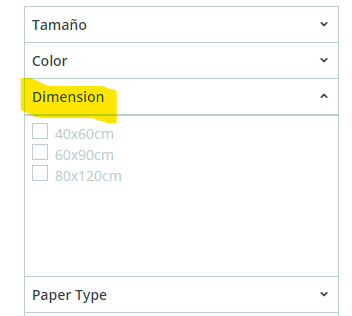
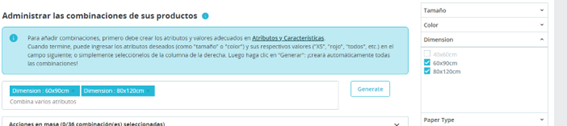
Elige los valores de cada Atributo en el menu lateral DERECHO:

A medida que marques en el check cada valor de dimensión te aparecerán en la ficha general de atributos como etiquetas con fondo azul para que te sirva de guía:

2º atributo: Color Asiento
Seleccionamos los colores de asiento disponibles en nuestra tienda y nos queda así:

Al final NO TE OLVIDES de pulsar en el botón “Generate” para crear esas combinaciones para tu flamante coche de bebé:
![]()
y de pulsar el mítico botón de Guardar (error mas común de lo que nadie quiere reconocer):
Imágenes de Producto
Con triángulos de color nosotros, los desarrolladores, nos aclaramos pero entendemos a duras penas que quizá no sea muy ilustrativo para el resto de los mortales así que vamos a subir alguna foto de coches de bebé y así ilustramos algo básico e importante como es la imagen de producto:

TIP: usamos IloveImg.com para comprimir imágenes y posicionar bien la tienda en Google:
Imágenes de las combinaciones
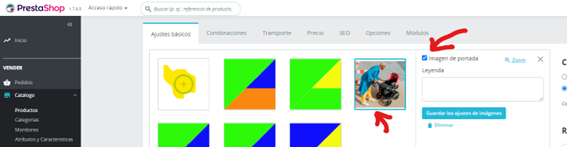
Elegimos también alguna imagen para las combinaciones. Ojo: la imagen debe ayudar a elegir y este punto es CRITICO en la creación de tu producto por motivos comerciales.
Pulsa en el lapicerito para editar la imagen o imágenes de la combinación Dimensión:

Elegimos la foto (o fotos pulsando tecla Control) de los carritos con dimensiones para quitar esos triángulos que no significan nada para un comprador de coches de bebé:
NO OLVIDES PULSAR EN EL BOTON DE Guardar:
Asociar productos simples a los atributos del producto compuesto
Un producto compuesto se compone de al menos 2 productos simples. En nuestro ejemplo del coche de bebé tenemos 3 productos simples (Asiento, Chasis y Capota) que van a integrar el producto compuesto y además dando la posibilidad al cliente final de configurar a medida su propio producto compuesto:

TIP: nuestro módulo permite usar productos simples como integrantes de un producto compuesto dando la posibilidad de que se vendan por separado o no, en función de lo que te interese más comercialmente. En el ejemplo no los publicamos para no permitir al cliente que compre el chasis, la capota o el asiento por separado pero tú puedes publicarlos si deseas que se vendan por separado. Lo que más te convenga.
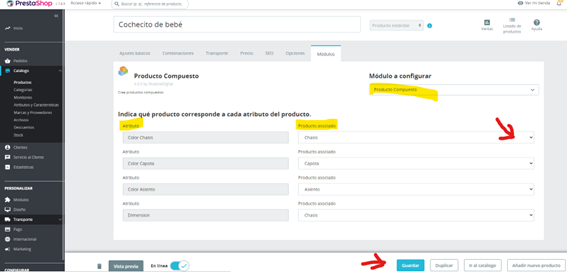
Ahora en la pestaña Módulos sólo nos queda ir al menú horizontal Módulos y asociar los productos simples Chasis, Capota y Asiento a los atributos que hemos creado: Color Chasis, Color Capota, Color Asiento y Dimensión del coche de bebé. Esto se hace eligiendo los productos para cada atributo en esta ventana:

Guía paso a paso en Video de YouTube
Cómo queda el producto “coche de bebé” en la tienda:
Tenemos la demo publicada en:
https://shadowdigital.es/demo-tienda
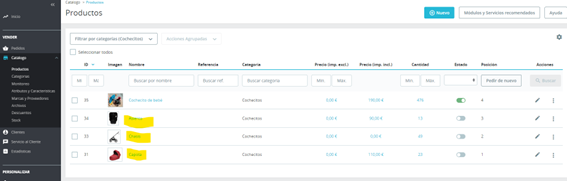
Hemos creado un menú con la categoría Cochecitos:
Y pulsando en el cochecito de 190€ nos deja elegir combinaciones para crear nuestro propio coche de bebé
Elegimos lo que soñamos comprar con sus dimensiones, color del asiento, color de la capota y color del chasis y ya tenemos creado el cochechito de bebé a nuestra medida y para nuestro gusto.
Troubleshotting (posibles errores del hosting y cómo solucionarlos)
TIP AVANZADO: Por necesidades de nuestros clientes hemos creado a veces muchas combinaciones para un producto avanzado. En algunos casos varios miles. Esto significa mucho trabajo para el servidor de internet y es muy conveniente que Guardes la ficha del producto, te salgas al menu principal y esperes unos segundos para volver a entrar. Esto asegura que los datos se graben en la Base de Datos de Prestashop y solo es necesario hacer esto si decides necesitar miles de combinaciones en tu producto.
Nota técnica para tiendas Prestashop: en un VPS o hosting compartido (lo habitual que tú tendrás) puede que si quieres gestionar hasta 4000 combinaciones de un solo producto -que ya es decir-, con nuestro módulo o sin él, necesites al hosting que te aumenten el valor de la variable de PHP en el fichero php.ini a:
max_input_vars = 18000
Si tienes Cpanel busca esto de “php ini” o MultiPHP
Nosotros en la demo hemos creado 84 combinaciones para el coche de bebé y nos basta con un valor de 3000 en max_input_vars
Descargar el modulo de productos avanzados
Contacto:
Si tienes preguntas, aportaciones, sugerencias e incluso quejas por favor escríbenos a hola@shadowdigital.es