Wifi no funciona pero tengo acceso a internet (windows 11)
Parece increible pero accedo a algunas webs de internet pero observo abajo a la derecha el simbolito de que no tengo internet (un globo terraqueo sin conexion):
¿Qué me ha pasado?
No te va a dejar usar aplicaciones como Outlook, no va a funcionar el correo porque en realidad no tienes acceso a internet o lo tienes limitado. Este efecto lo producen las conexiones a Wifi en modo manual o en portales cautivos de un hotel y similar.
Las Webs que ves, en realidad están «cacheadas» y no tienes acceso en tiempo real.
1º Comprueba, por favor, que no tienes apagado el wifi 🙂
2º …Leer más
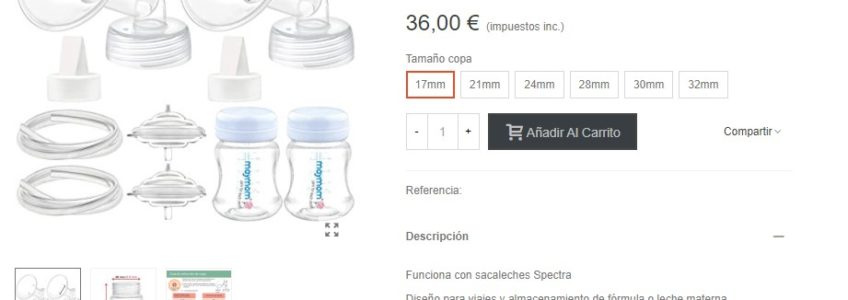
Demo del Configurador Visual de Productos para prestashop 1.7
Cómo funciona el configurador Visual de productos para Prestashop
Los clientes de tu tienda on line disfrutarán mucho viendo cómo va quedando su pack o lote de productos, su producto configurado con los materiales, partes, colores que ellos quieren y pueden jugar con una u otra (u otra…) selección de lo que buscan hasta estar contentos. ¿Un cliente puede jugar y a la vez comprar? Haz así el checkout, pagar en el carrito fácil. Pues bien, consigue todo esto aprendiendo a encajar las mejores imágenes en una composición que convenza a tu cliente. Y le vas a convencer porque le entrará …Leer más
Vender más y con precio más elevado usando Super Producto de Prestashop
Si necesitas personalizar tu producto, permitir al cliente que elija entre varias opciones simplificando al máximo el proceso de configurar a su gusto lo que quiere comprar tendrás la posibilidad de vender más unidades y con un ticket medio mucho más alto.
Tu cliente tiene la oportunidad de comprar el producto simple que venía buscando o elegir algunos accesorios y crear un pack. Vendes más porque vendes packs de varios productos en vez de un único producto.
Personalizar tu producto permite además distinguirte de la competencia porque los clientes te perciben como algo diferente que incluye el producto que buscan pero con …Leer más
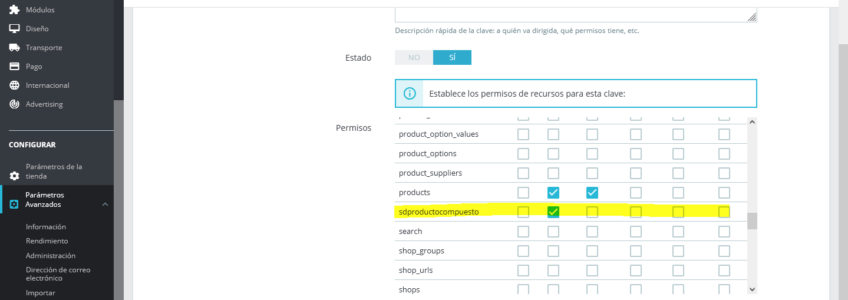
Cómo Instalar el Módulo de Productos combinados Avanzados paso a paso en Prestashop 1.7.x
Vamos a instalar el módulo de productos avanzados dinámicos que permite al cliente de la tienda elegir qué es lo que quiere dentro de un producto compuesto para generar dinámicamente el producto adaptado a sus necesidades.
Paso 1.- Entrar en el backoffice de Prestashop 1.7 e ir al menú Personalizar y luego Módulos:
Paso 2.- Pulsar en el botón azul de arriba a la derecha de “subir un módulo”
Te pedirá que arrastres o selecciones el archivo .ZIP que debes tener en tu ordenador. En nuestro caso nuestro módulo se llama sdproductocompuesto.zip
Selecciona el archivo (si es un módulo te lo tendrás que haber …Leer más
Cómo instalar Google Analytics y Google Tag Manager en Prestashop 1.7.x en 2022
Instalar Google Analytics gratis para Prestashop en 2022
Lo más sencillo es usar un módulo gratuito de google.Pasos a dar:
1º.- Darse de alta en Google Analytics para obtener un identificador para tu tienda prestashop
2º añadir ese identificador en la Configuración del módulo.
Vamos a verlo en detalle
Obtener el ID de Google Analytics
Accede a Google Analytics en https://analytics.google.com y crea una cuenta o accede a una cuenta y crea una nueva Propiedad
Copia el ID de MEDICION que viene en «Flujos de datos»
y lo pegas en el backoffice de Prestashop en el Módulo de Analytics
Elige Configurar en el desplegable y ahi ponemos el ID de …Leer más
Optimizar Prestashop
Optimizar imágenes en Prestashop
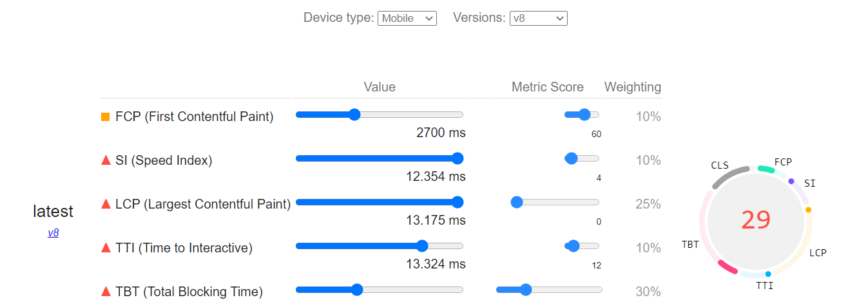
Ejecuta la herramienta gratuita de Google Page Speed Insights:
Optimizar Velocidad de la tienda Prestashop
Cuándo necesitas actualizar Prestashop
3 Preguntas que te ayudarán a saber si necesitas actualizar tu Prestashop 1.6.x o anterior a 1.7.x.
VELOCIDAD. ¿Tu tienda on line carga rápido?.
SEO. ¿Cómo están «posicionados» tus artículos estrella?
USABILIDAD. ¿Qué módulos extra estás usando que pueden darte problemas si actualizas la versión? ¿tema o diseño personalizados?
Test de velocidad para tu sitio de ecommerce (o para cualquier web):
Busca en google la herramienta gratuita Google PageSpeed y escribe tu URL (https://—-)
SEO
Actualizar Prestashop de 1.6.x a 1.7.x no es una tarea sencilla
Porque ha cambiado mucho la tecnología de desarrollo. Aunque sigue siendo programación en PHP el framework ha cambiado. Antes …Leer más
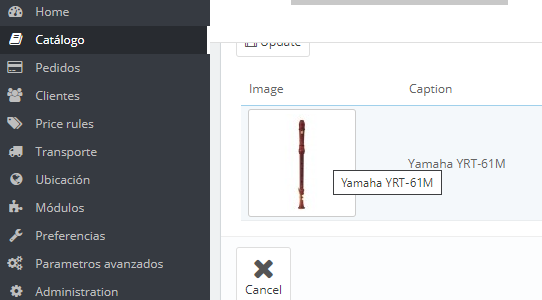
Cómo actualizar las imágenes de los artículos al migrar de Prestashop 1.6.x a 1.7.x
Cómo migrar o modificar imágenes de productos en Prestashop
Ya sabrás que puedes migrar desde Prestashop 1.6.x (donde x es cualquier número de sub-versión) a Prestashop 1.7.x con un módulo que viene con Prestashop estándar. El problema es cuando tienes muchas imágenes, han cambiado de formato (vertical o portrait -retrato- a horizontal o landscape – paisaje o al revés), muchos artículos con malas imágenes que quieres ahora revisar, etc.
Si tienes que volver a subir imágenes de una version antigua a la nueva y quieres asegurarte de qué imágenes se van a crear te recomendamos este sistema manual.
Listar los productos de la …Leer más
Servicio de configuración del webservice de Prestashop 1.7
Para qué sirve el WebService de Prestashop
Prestashop tiene una API que usa para leer clientes, artículos, categorías, stock, combinaciones de atributos en un producto. Por ejemplo talla y color son dos atributos muy utilizados pero puedes definir atributos como volumen, peso, diámetro o lo que necesites para vender tu artículo.
El caso es que se puede usar una URL con parámetros para actualizar desde fuera de prestashop artículos, stock, clientes, etc. No solo puedes actualizar estos datos sino también crearlos desde una fuente externa: programa de facturación, ERP,etc. Tenemos experiencia en conectar programas como ODOO que son ERPs (Enterprise Resource Program), …Leer más
Driveo QR HOSTELERÍA
Solución completa para automatizar pedidos en la mesa de tú restaurante o bar, para llevar Take away o para entregar en domicilio del cliente (Delivery).
Esta solución es completa porque puedes integrarla en tu web (WordPress, Woocommerce o cualquier web publicada) donde tus clientes pueden hacer sus pedidos. Además se integra con tu TPV físico para automatizar los pedidos sin que se pierdan y evitando que alguien quede sin atender.
Los pedidos se registran con su forma de pago, importe y resto de detalles en tu TPV para que tú solo tengas que preocuparte de atender a tus clientes, algo en lo …Leer más